HIỂN THỊ BÀI VIẾT THEO LABEL TRONG BLOGSPOT - CODE - SCRIPT
HIỂN THỊ BÀI VIẾT THEO LABEL TRONG BLOGSPOT
(CODE - SCRIPT)
Để thực hiện thành công Blog hiển thị bài viết theo nhãn hay Label. Blog phải tìm rất nhiều bài viết, đọc bài viết, thực hành, xem lại trang Blog theo yêu cầu chưa. Đúng là rất khó khăn cho người viết blog mà tự thiết kế Blog cho bản thân mình. Rất may là sau khi thử rất nhiều bài viết hướng dẫn trên các trang, mình tìm được bài hướng dẫn khá đơn giản và thành công. Chúng ta bắt đầu thực hiện theo mình chắc chắn sẽ thành công.
Khi bắt đầu viết Blog thì chắc hẳn bạn đã từng tìm hiểu về code trên blog bài này mình sẽ không giới thiệu chi tiết. Mục tiêu là xoáy sâu vào tạo nhãn bài viết.
Hướng dẫn tạo các Nhãn bài viết (Widget) hiển thị bài viết mới Nhãn (Label).
- Đăng nhập Blogger -> vào Mẫu -> Chỉnh sửa HTML
- Sao lưu lại code trước khi thực hiện.
Bước 1: chèn Code trước thẻ ]]></b:skin>.
Thực hiện: Nhấn Ctrl + F: Tìm->]]></b:skin> chèn Code trước thẻ này (]]></b:skin>).
<!-- Star Bài viết theo Label - Code 1 -->
img.label_thumb{
float:left;
padding:5px;
border:1px solid #8f8f8f;
background:#D2D0D0;
margin-right:10px;
height:55px;
width:55px;
}
img.label_thumb:hover{
background:#f7f6f6;
}
.label_with_thumbs {
float: left;
width: 100%;
min-height: 70px;
margin: 0px 10px 2px 0px;
adding: 0;
}
ul.label_with_thumbs li {
padding:8px 0;
min-height:65px;
margin-bottom:10px;
}
.label_with_thumbs a {}
.label_with_thumbs strong {}
<!-- End Bài viết theo Label - Code 1 -->
Bước 2: chèn code trước </head>
Thực hiện: Nhấn Ctrl + F: Tìm </head> chèn Code trước thẻ này (</head>)
<!-- Star Bài viết theo Label - Code 2 -->
<script type='text/javascript'>
//<![CDATA[
function labelthumbs(json){document.write('<ul class="label_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYgMR9fS-tflZk-6E8nPeZ9pboKJjqP6gyLHBvGiGocd7KRfFO0b82wLesJxpRc4yOQ05El6Zip8YkbHa9PhB-NaJF5VqUlhWxrSoRCNBaZ1_x2ulHFrI_jumS4FSjSEi-flrqlsHBZ7SX/';}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="Jun";monthnames[7]="Jul";monthnames[8]="Aug";monthnames[9]="Sep";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)
document.write('<a href="'+posturl+'" target ="_top"><img class="label_thumb" src="'+thumburl+'"/></a>');document.write('<strong><a href="'+posturl+'" target ="_top">'+posttitle+'</a></strong><br>');if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');}
else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}}
var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+' | ';}
if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More »</a>';flag=1;;}
document.write(towrite);document.write('</li>');if(displayseparator==true)
if(i!=(numposts-1))
document.write('');}document.write('</ul>');}
//]]>
</script>
<! -- End Bài viết theo Label - Code 1 -->
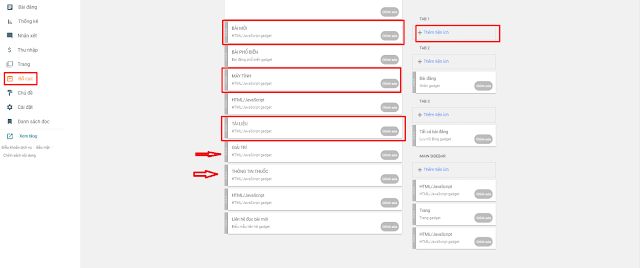
Bước 3: thêm code vào HTML / Javascript
Thực hiện: vào Bloger - > Bố cục -> Đặt tên hiển thị-> chép code bên dưới vào chổ nội dung -> lưu lại.
<! -- Star Bài viết theo Label - Code 3 -->
<script type='text/javascript'>var numposts = 20;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/LABEL?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
<! -- End Bài viết theo Label - Code 3 -->
Lưu ý: Với Bloger thể tùy biến hiển thị bằng cách thay đổi giá trị cụ thể như bên dưới:
- Đặt tên theo nhãn muốn hiển thị
- numposts = 20: Số lượng bài viết sẽ hiển thị
- numchars = 150: Số kí tự của mỗi bài viết được hiển thị.
- LABEL: Tên các bài viết sẽ được hiển thị theo nhãn bạn cần hiện.
Có thể thực hiện thay đổi giá trị để đạt mẫu ưng ý nhất nhé!
Tạm kết: với bài viết mà Blog chia sẽ, hy vọng giúp Blogger thực hiện thiết kế blog theo mình thật ưng ý.
Chúc các bạn thành công!
* Bạn có thể Đọc thêm: